5 of the Best JavaScript IDEs for Web Development

JavaScript is used a lot in web development but also for other things just as mobile development and apps. A simple text editor can be all you need for CSS and HTML5 but JavaScript needs a little more. Here are what are widely considered the best JavaScript IDE for web development right now.
A good JavaScript IDE needs to have a few key features. It should include tools such as auto code completion, list functions, code generation, refactoring, smart navigation, an integrated debugger and testing features. A good IDE will also include error and exception handling and add-ons to expand its repertoire.
Some of the JavaScript IDE in this list are premium, some are free, many are downloaded onto your computer but a couple are online. All of them are reviewed favorably and seem very popular. If you’re looking for a new JavaScript IDE for web development, one of these is sure to fit the bill.
I’m no coder but one of my best friends is, so I used her expertise to build this list.

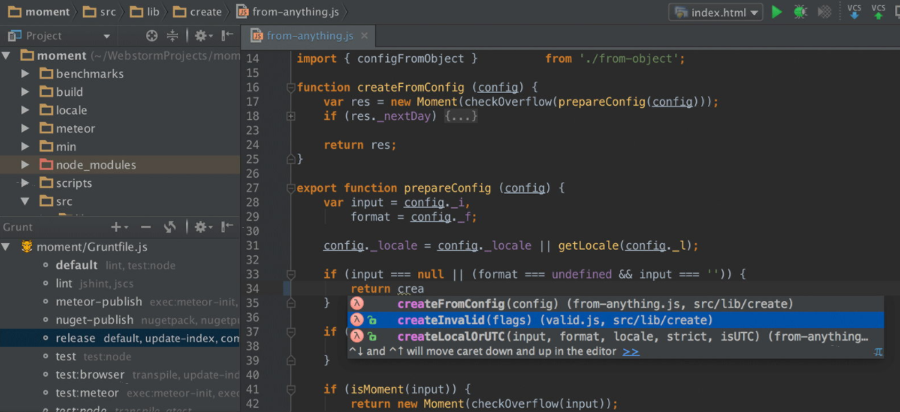
WebStorm
WebStorm is one of the most popular JavaScript IDE around if the number of downloads and positive reviews are anything to go by. It was designed from the ground up to be user friendly and easy to use and it certainly seems to be. It is compatible with JavaScript, HTML, CSS, Angular and Node.js so has all the bases covered. It is also compatible with the Angular, React and Meteor frameworks and Cordova, PhoneGap and Ionic mobile development apps.
WebStorm has a great code refactoring utility so even new coders can generate tidy code. It can extract variables, move files, auto complete and help with parameters and functions. If you are a more experienced coder, you will find all the advanced tools you need to create some impressive apps and features.
WebStorm is not free and requires a yearly subscription to use.

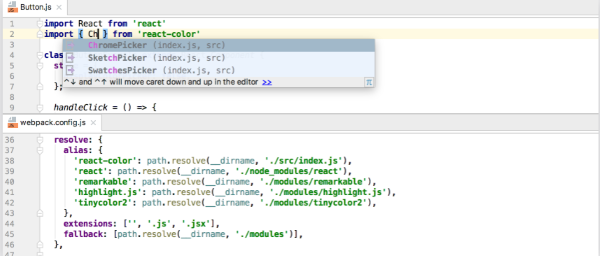
Atom
Atom is another immensely popular JavaScript IDE. It is essentially a text editor that you can bolt on as many features as you need. Compatible with HTML, JavaScript, CSS and Node.js, Atom is built on Electron a cross-platform framework that has already proven its worth in JavaScript programming.
Cross platform functionality is excellent for collaborative projects while the built-in Package Manager offers the ability to add many pre-built packages or create your own. This is one of the most highly prized features of Atom as it offers huge freedom to configure the IDE to exactly how you want to use it.
Other features of Atom include auto completion, file browser, find and replace, auto-close tags and a useful mini map that shows you your code in an overview. Atom does have a tendency to slow down when working with larger files and apparently has a memory leak which can cause lag when using it. Other than that, it is very highly regarded.
Atom is free to use.

Codepen
Codepen calls itself the ‘playground for the front-end side of the web’. It is one of those online JavaScript IDE I mentioned above and is very good at what it does. It plays nicely with HTML, CSS and JavaScript and works with CoffeeScript or LiveScript. It is useful both for beginners who want to learn code and have it reviewed by peers but also experienced coders that want to build in a live preview environment.
There are lots of CSS, HTML and JavaScript tools within Codepen. You create your code within a Pen using some pretty powerful toolkits like Emmet to quickly generate clean code. You can also use Vim Key Bindings if you know them for fast generation. You also have access to the usual code tools and features you would expect from an installed IDE.
The main benefit of Codepen is the community. It is a very large and active community that offers help, advice and review of code, ideas and more.
Codepen has both a free and a Pro version.

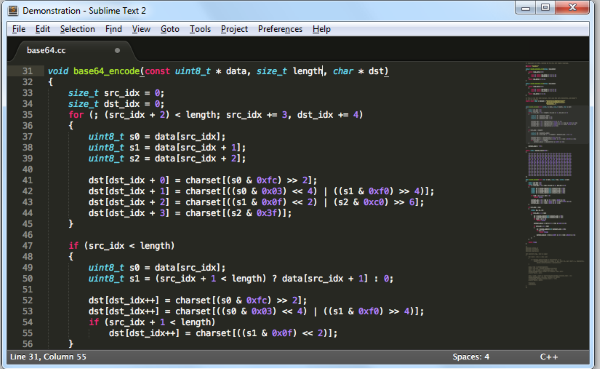
Sublime Text 3
Sublime Text 3 features in most lists of good JavaScript IDE. What began life as a simple text editor has evolved into a fully-fledged IDE that includes many of the tools you expect to use when compiling your code. It is highly customizable, works across platforms and manages Packages with ease.
The UI is simple but effective. It works quickly too. The standard installation contains many tools you would use all the time but the Package Manager ensures you will have as many features as you need. It works with Emmet, Babel, SublimeLimiter and others to help keep your JavaScript clean and tidy.
Like Codepen, one of the real highlights of Sublime Text 3 is the community. They not only create plugins for the program, they also help, review and offer all sorts of assistance and discussion topics. These are the sorts of communities that lead you to believe that humanity still has a future.
Sublime Text 3 is free to try but $70 to keep.

NetBeans
NetBeans began life as a Java tool but has expanded to include JavaScript and Node.js. It also works with HTML, CSS, PHP, JS, C/C++, Python and other languages too. It works within a Java virtual machine so will work on most operating systems and can be configured just how you like it.
NetBeans includes most of the tools and features you would expect including code folding, code formatting, JSON tools, auto-complete for variables, function references, library functions, classes and more so you really can code quickly. Once done, the neat debug and error correct function will point out any errors and even offer hints at where further optimizations can be found.
NetBeans also has a cool Chrome extensions which allows for effective debugging and the ability to edit sources from within the browser. Apparently a very useful tool.
NetBeans is free and open source.
As I mentioned at the top, I am not a coder so I had to lean on a coder friend to help with this piece. While the recommendations are hers, any errors or mistakes are mine!
Got any other suggestions for a good JavaScript IDE? Tell us about it below if you do!

















2 thoughts on “5 of the Best JavaScript IDEs for Web Development”