How to Customize the Firefox Navigation Toolbar

The Firefox navigation toolbar includes the URL bar, a search box, browser options and add-on buttons. As such, this is a fairly essential part of Firefox that you can customize in various ways. The browser includes a few options to configure the toolbar with, but with a few extra add-ons you can do lots more.
The Customize Firefox Tab
First, check out the browser’s Customize Firefox Tab that you can open by clicking the Open menu button. Then click Customize to open the tab shown in the snapshot below. That includes a few extra buttons for the toolbar and options.

Add new buttons to the toolbar from there by left-clicking (hold the mouse button) and dragging them. Then drag them somewhere onto the toolbar. Alternatively, you can remove and adjust the position of toolbar buttons by dragging them much the same.
That tab also includes a Themes drop-down menu. Adjusting the browser’s theme is undoubtedly the best way to customize the toolbar’s color scheme. Click the Themes button to open the menu in the snapshot below. Then you can choose a new theme from there, or select Get More Themes to find more at the Mozilla site. This Tech Junkie guide provides more details on how to customize Firefox with themes.

Add More Buttons and Options to the Toolbar
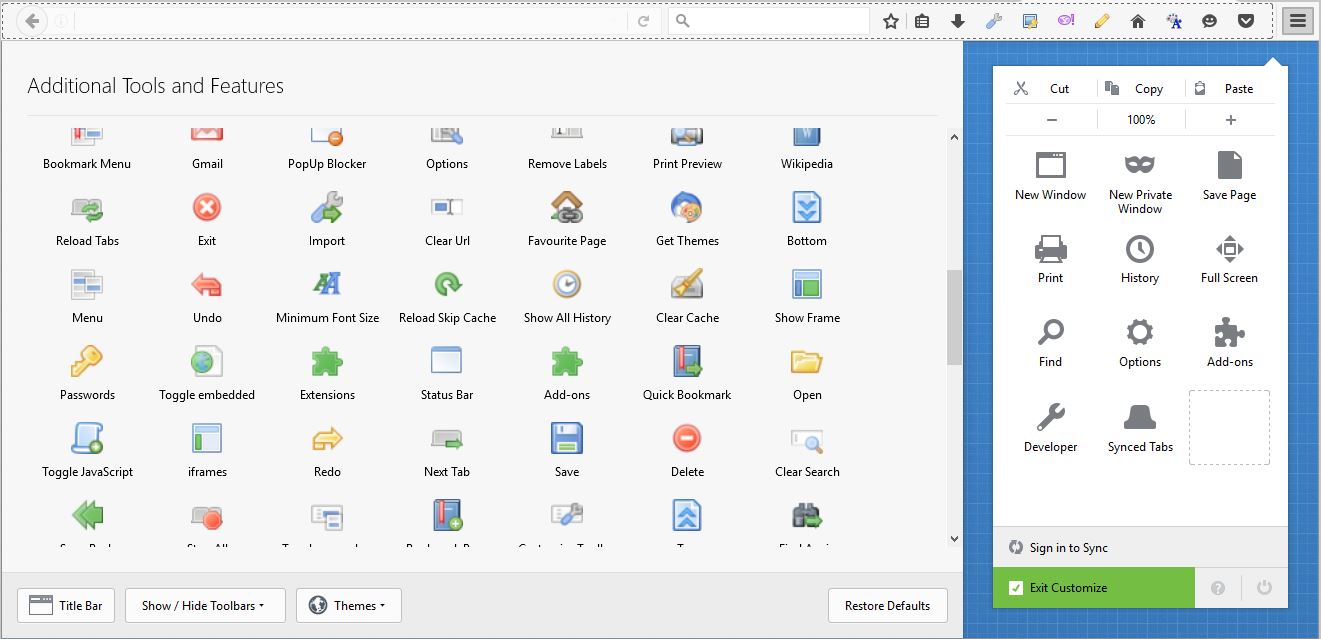
The Customize Firefox tab includes only a few extra buttons for the toolbar. However, you can add loads more to the browser with the Toolbar Buttons extension. This is the add-on’s page at the Mozilla site that you can install it from. Then click the Open menu button at the top right and select Customize to open the tab below, which will include lots more buttons on it after adding the extension to Firefox.

There are lots of handy new buttons for you to drag and drop onto the toolbar. For example, drag the about:config button to the toolbar. Then you can click that to open the about:config page in Firefox.
There’s a Translate button that adds a Google translation option to the toolbar. Add that to the toolbar, and then open a foreign website page. Then press the Translate button to convert the page into English with Google.
The Toggle Image button also comes in handy. You can press that toolbar button to remove pictures from a page. Then the pages will certainly open in your browser more quickly, and you can always switch the images back on by pressing the same button again.
Add New Button Icons to the Toolbar
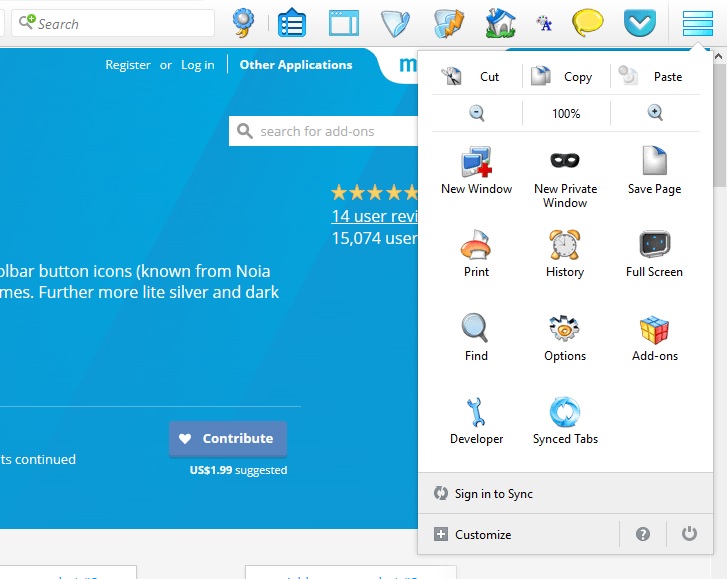
You can customize the default Firefox button icons with NoiaButtons. That’s an extension which adds a new Noia theme icon set to the browser. When you’ve added the extension to Firefox from here, it will transform the toolbar with new button icons as shown directly below. Note this will only alter the default icon set, and not any of those included with the Toolbar Buttons add-on. It also adds new icons to the menu.

This add-on has five alternative icon sets for the toolbar. Click Open menu, select Add-ons and then press the Options button for NoiaButtons to open the page below. Click on one of the alternative icon sets there to switch to it. There you can also adjust the button dimensions and switch to a dark theme for the toolbar and browser.

Customize the Toolbar with Classic Theme Restorer
Classic Theme Restorer is an add-on that restores the UI from previous Firefox versions. So that means it brings back things such as the Firefox button at the top left of the browser and square tabs. This extension also has some good customization options for the toolbar, so it’s worth adding to the browser from this page.
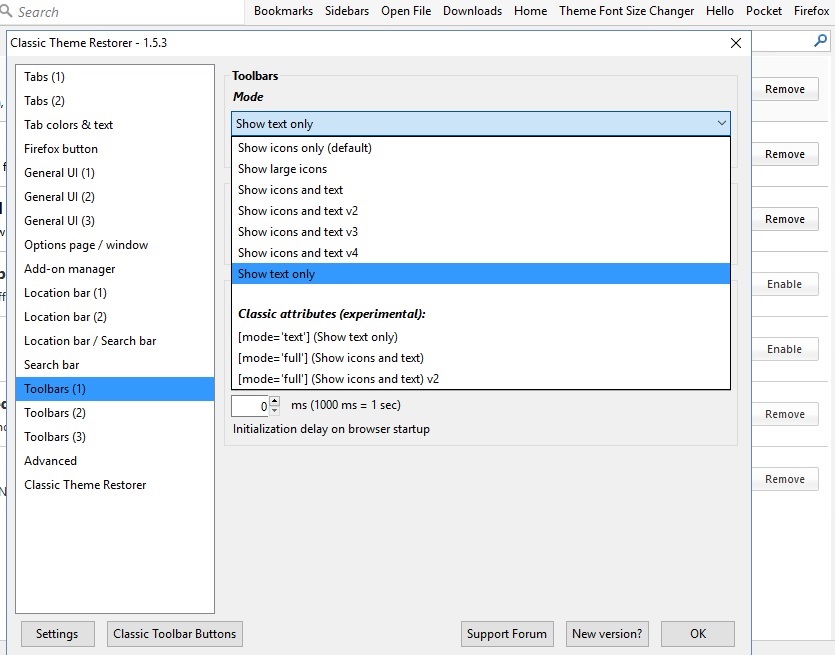
Press the Classic Theme Restorer Options button on the about:addons page to open the window shown directly below. This has a multitude of customization settings for Firefox. Click Toolbars (1) to further customize the toolbar buttons. Then click the Mode drop-down menu and select Show text only to replace the button icons with text. Alternatively, select Show icons and text from that menu to include both.

Furthermore, you can also customize the URL bar and search box on the toolbar by selecting Location bar/ Search bar. Click the Custom width for location bar and search bar check box. Enter alternative values in the Min-width and Max-width text boxes to adjust the width of the URL and search bar.
Below that are options that enable you to add a curved border to the URL and search bar. Select the Custom border roundness for location bar and search bar option, and then enter some numbers into the Left and Right boxes. Higher values will add more curve to the URL and search bar borders as shown directly below.

Click Toolbars (3) to add a new blue background to the toolbar. Then select the Blue Aero colors for toolbars (and tabs) option to add light blue. You can also select a Grey-blue Aero colors setting below that to further customize the toolbar color.

Customize the Toolbar with Classic Toolbar Buttons
Classic Toolbar Buttons is an add-on that restores the button GUI from earlier Firefox versions. So this is another good extension to customize the toolbar with. This is the extension’s Mozilla page, and once installed it adds borders around each button on the toolbar as shown below.

Now press the Options button for the extension on the about:addons page. That will open a fairly extensive set of customization options for the buttons. First, scroll down to and select the Main icons style drop-down menu shown in the shot below. Then you can choose a variety of alternative button themes from there that largely alter the icon sets.

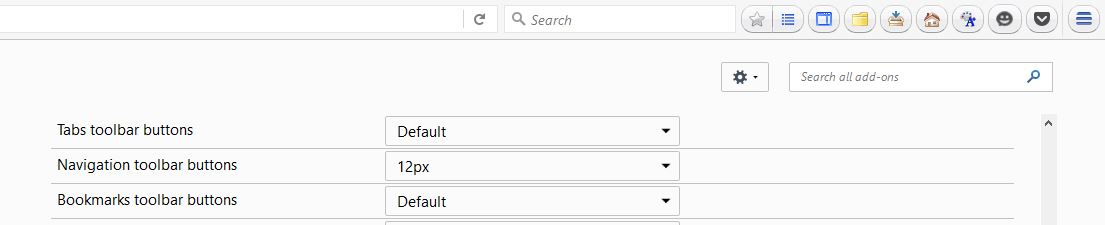
Scroll down the page a little more to the Border roundness for options shown below. With those settings you can add rounded borders to the toolbar buttons. Click the Navigation toolbar buttons drop-down menu from there and select the maximum 12px value to switch the buttons to round alternatives.

Just below that are (min-)height for and Button (min-)width for options. With those you can adjust the width and height of the toolbar buttons. Click the drop-down menus for Navigation toolbar buttons and then select some values from them to adjust the width and height.
Customize the Toolbar’s Font
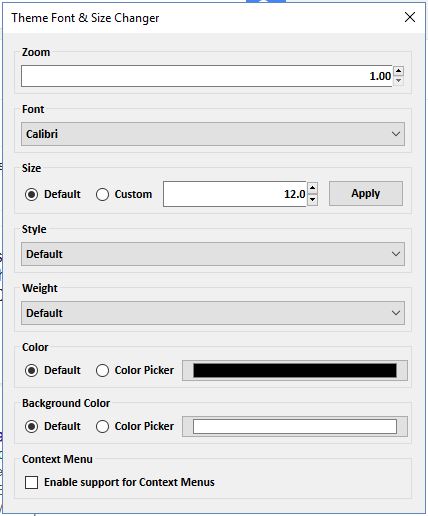
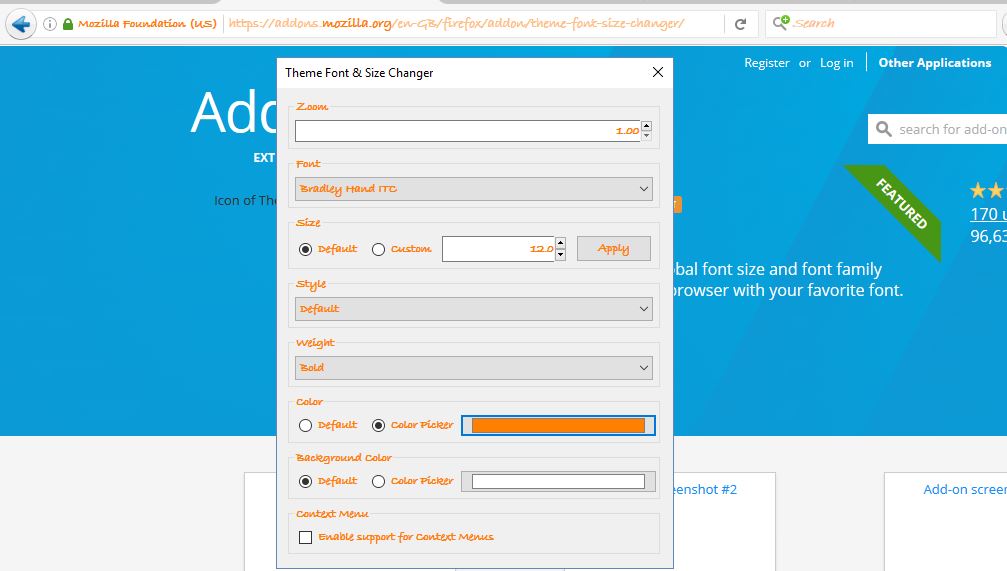
Finally, you can also adjust the text on the toolbar with alternative fonts and formatting. The best add-on for that is Theme Size & Font Changer, which Firefox users can install from here. Press the Theme Size & Font Changer button on the toolbar to open the window below.

Now click the Font drop-down menu to choose a new font for the browser. That will alter the text font on the browser’s toolbar, tab bar and other menus. Below that you can also select Italic and Bold formatting options from additional drop-down menus. Click the Color Picker radio button to open a palette from which you can select alternative text colors for the Firefox toolbar.

Now you can transform Firefox’s primary toolbar with the five add-ons mentioned above. They give you a plethora of options and settings to customize the navigation toolbar and other parts of the browser with.

















2 thoughts on “How to Customize the Firefox Navigation Toolbar”
wow, most bs captcha ever