How to customize the Firefox Scrollbar

The Firefox scrollbar on the right of your page isn’t something you can customize much with the browser’s options. However, with a few add-ons you can transform the scrollbar. NewScrollbars, Yet Another Smooth Scrolling and Scroll To Top are three add-ons you can revamp Firefox’s scrollbar with.
Customize the Firefox Scrollbar with NewScrollbars
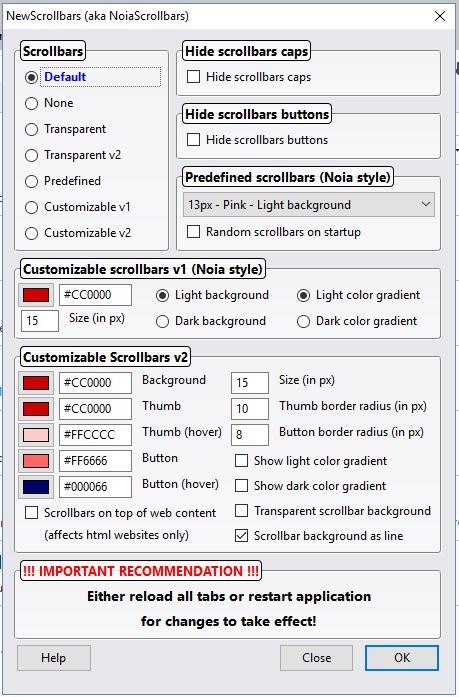
First, add NewScrollbars to Firefox from the add-on’s page on the Mozilla site. With this extension you can add colorized scrollbars to the browser. Click Open menu, Add-ons and press the Options button beside NewScrollbars to open the window directly below.

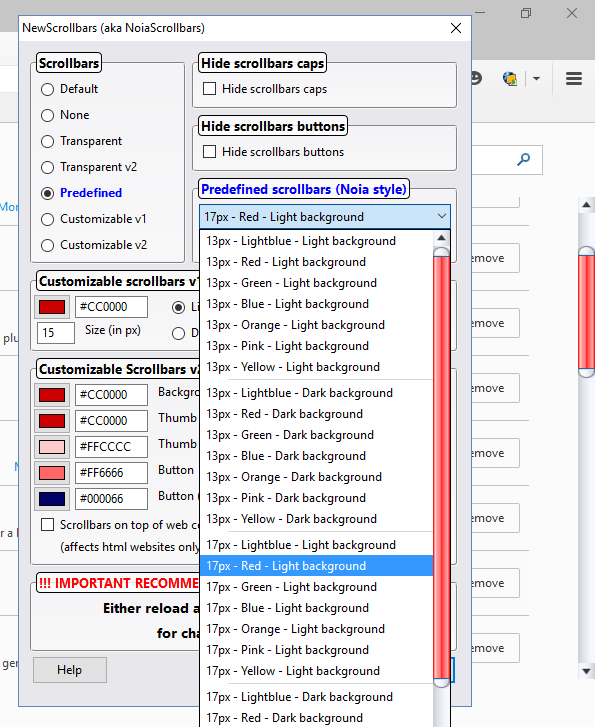
Now select the Predefined radio button on that window. Then click the Predefined scrollbars drop-down menu to open a list of scrollbar color schemes to choose from. Select one from there to add the new color scheme to the scrollbar as shown below.

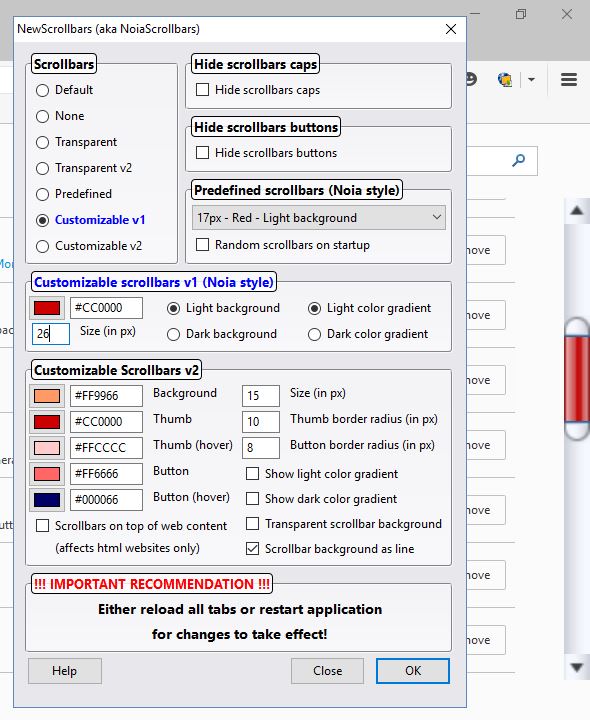
So now you have a scrollbar with a more rounded slider and new set of colors. That’s a quick way to customize it, but to further modify the scrollbar click the Customizable v1 radio button. Click the color palette in the Customizable scrollbars v1 (Noia style) box. Then you can choose a variety of alternative colors for the slider.
Just below that color palette there’s a text box you can adjust the width of the scrollbar with. Enter a value in that box to adjust the width of the bar. For example, entering a higher value there will expand the scrollbar width as shown in the snapshot directly below.

To customize the scrollbars without the Noia style, click the Customizable v2 option. That will switch the scrollbar to something like the one in the screenshot directly below. Then you can further customize the scrollbar with the Customizable Scrollbars v2 settings.

There are a wider variety of color options to choose from under the Customizable Scrollbars v2 settings. For example, there you can select alternative colors for the scrollbar button by clicking the Button color palette box. Click the Background color palette box to choose a new color for the bar background. There are also Thumb (Hover) and Button (Hover) palettes with which you can alter the colors of the scrollbar slider and buttons when the cursor is hovered over them.
To customize the slider’s border, enter a value in the Thumb border radius text box. For example, entering ‘1’ in that box gives you a square slider. However, if you input ’10’ in that box the slider with more rounded borders.
Scrollbar background as line is another option for you to select. That adds a line to the scrollbar background when you select it as shown in the snapshot directly below. You can adjust the line color with the Background color palette.

In addition, the add-on has options you can remove the scrollbar or its buttons from Firefox with. Click the None radio button to remove the scrollbar entirely. Or you could select Hide scrollbar buttons to remove the scrollbar buttons instead.
When you’re done customizing the scrollbar with the add-on, click OK at the bottom of the window. Then restart Firefox for the changes to take effect. For further extension details, press the Help button at the bottom left of the NewScrollbars window.
Move the Scrollbar to the Left of the Firefox Window
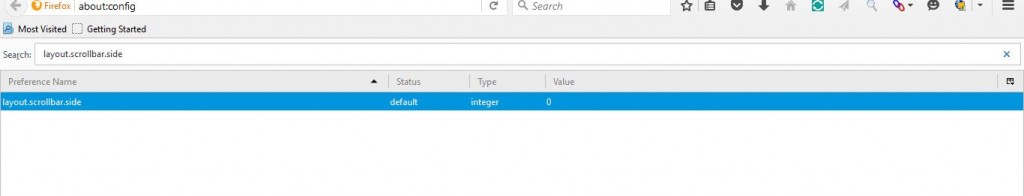
One thing you can’t do with NewScrollbars is move the scrollbar to the left of the browser window. However, a quick about:config edit will do the trick. Enter about:config in Firefox’s address bar to open the page below, and then scroll to the layout.scrollbar.side setting.

Double-click layout.scrollbar.side to open the Enter Integer value window. Then input the value ‘3’ in the text box, and press the OK button to close the window. When you restart Firefox, you’ll find the scrollbar is on the left of the window as below.

Customize Firefox’s Page Scroll Speeds with Yet Another Smooth Scrolling
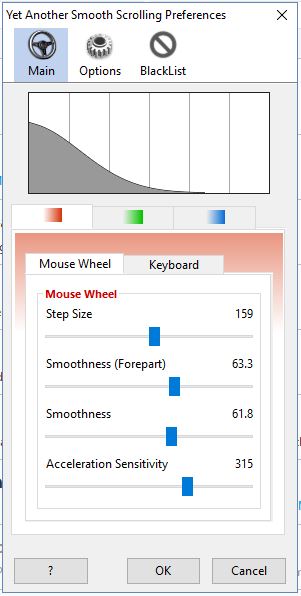
There are a few add-ons you can customize the Firefox scrollbar’s scrolling speeds with. One of those is Yet Another Smooth Scrolling that you can configure both the mouse wheel and keyboard scrolling with. Check out its Mozilla page to add this one Firefox. Then click the Open menu button, Add-ons, Extensions and Options beside the Yet Another Smooth Scrolling extension to open the window directly below.

The Main tab on that window includes three color tabs (red, green and blue) with which you can set up alternative scrollbar speeds with. Then you can select one of those scrollbar presets from the Firefox context menu. All the tabs include four drag bars for Step Size, Smoothness (Forepart), Smoothness and Acceleration Sensitivity.
To adjust the mouse wheel scroll speed, select that tab and then drag the Step Size bar further right or left. That’s the bar which has the most impact on the scroll speed as it effectively increases or reduces the distance of each scroll step. As such, dragging the bar further right increases the scrollbar’s page scroll speed.
The smoothness bars don’t really adjust the page scroll speed. Dragging those bars further right increases the scroll smoothness. However, the Acceleration Sensitivity bar does increase the scrollbar speed when dragged to the right. That effectively increases the step size when you quickly flick the mouse wheel.
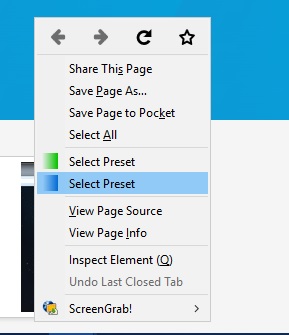
The Keyboard tab includes exactly the same bars. So you can customize the scrolling speeds for the keys just the same. The changes instantly take effect, but remember to select the preset color from the Firefox context menu by right-clicking a page as below.

Add a new Scroll to Top Button to the Scrollbar
To add a handy new button to Firefox’s scrollbar, check out the Scroll To Top extension at this page. This adds a button to the scrollbar that you can press to quickly jump to the top or bottom of the page with. When you’ve added Scroll To Top to Firefox, open a longer Web page in the browser. The scrollbar will include a new button beside it as shown below.

When you’re at, or near, the top of the page you can press that button to jump straight to the bottom of it. Alternatively, scroll down to the bottom of the page and then click it. The scrollbar will jump straight back to the top.
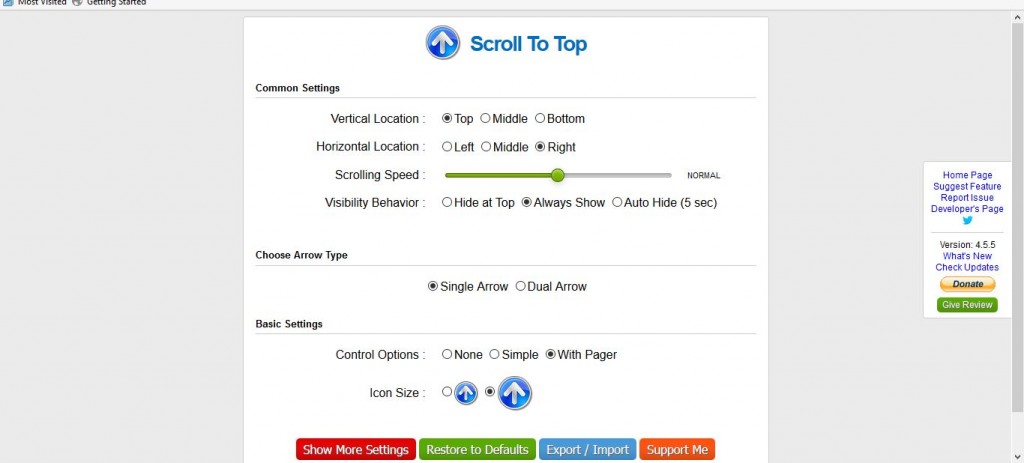
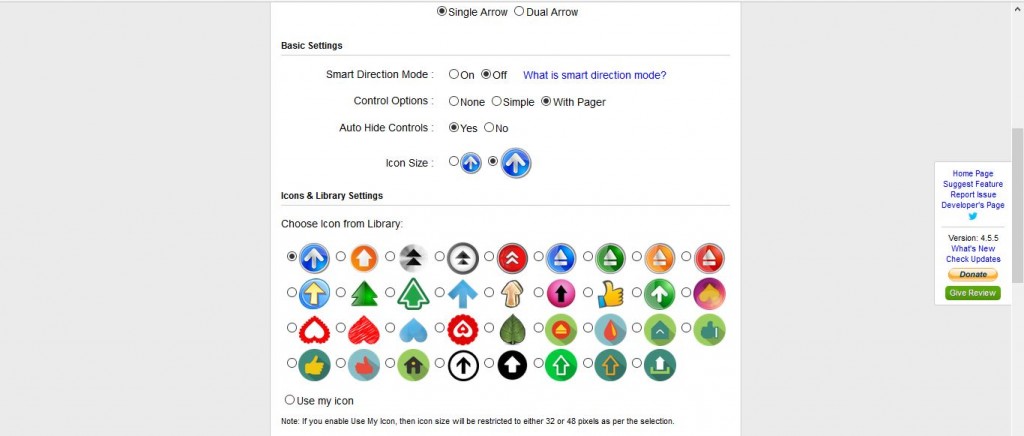
Hover the cursor over the button and then click the cog icon to open the Scroll To Top – Settings tab below. That includes Vertical and Horizontal Location options for the button. For example, click the Top Vertical Location option to move the button to the top of scrollbar.

You can also customize the button arrows. Select Duel Arrow to add a double arrow button to it. Press Show More Settings to expand the arrow buttons as below. Then you can choose a variety of arrow icons for the button.

Those are some of the best add-ons for customizing the Firefox scrollbar. With those you can completely revamp the scrollbar’s color scheme, expand or reduce its width, configure the slider borders, adjust the page scroll speeds and add a handy jump to top/bottom button to the scrollbar.

















2 thoughts on “How to customize the Firefox Scrollbar”