How To Edit a Web Page in your Browser

Usually when editing a web page we use a specific editing tool such as Adobe Dreamweaver, CoffeeCup, Bluefish or one of the other development tools. But what about if we are just brainstorming or want to try out something on a live page? We could make a copy of the page in our tool of choice and play around with that. Or we could do it within our web browser. This tutorial is going to show you how to edit a web page in your browser.
Referred to as Developer Tools, Firefox calls the feature Inspect Element while Chrome calls it Inspect. Either way, it’s a way for the browser to peek behind the sheen of your design and take a look at the code that drives it. This feature is quite well known and is used a lot. What isn’t quite so well known is the ability to make changes to that code on the fly.
Any change you make won’t be saved and it will not affect live. If you don’t want to load the page in your developer tool, this is a neat way to experiment.

Edit any web page in your browser
Dreamweaver and tools like it have a built-in browser emulator that simulates what a design will look like in different browsers. As good as they are, they are not always exact and you often find when launching a site that what looked fantastic in your developer tool looks slightly different in a standalone browser.
Usually you would launch the site on an internal web server and test in a browser before launching live for just this reason. If a page is already live or you just want to try something, there’s no need to copy and load it into your development tool, you can just use the browser’s Developer Tool.
I use Firefox so I’ll show you how to use that. Chrome is much the same though.
- Open a webpage you want to experiment with in your browser.
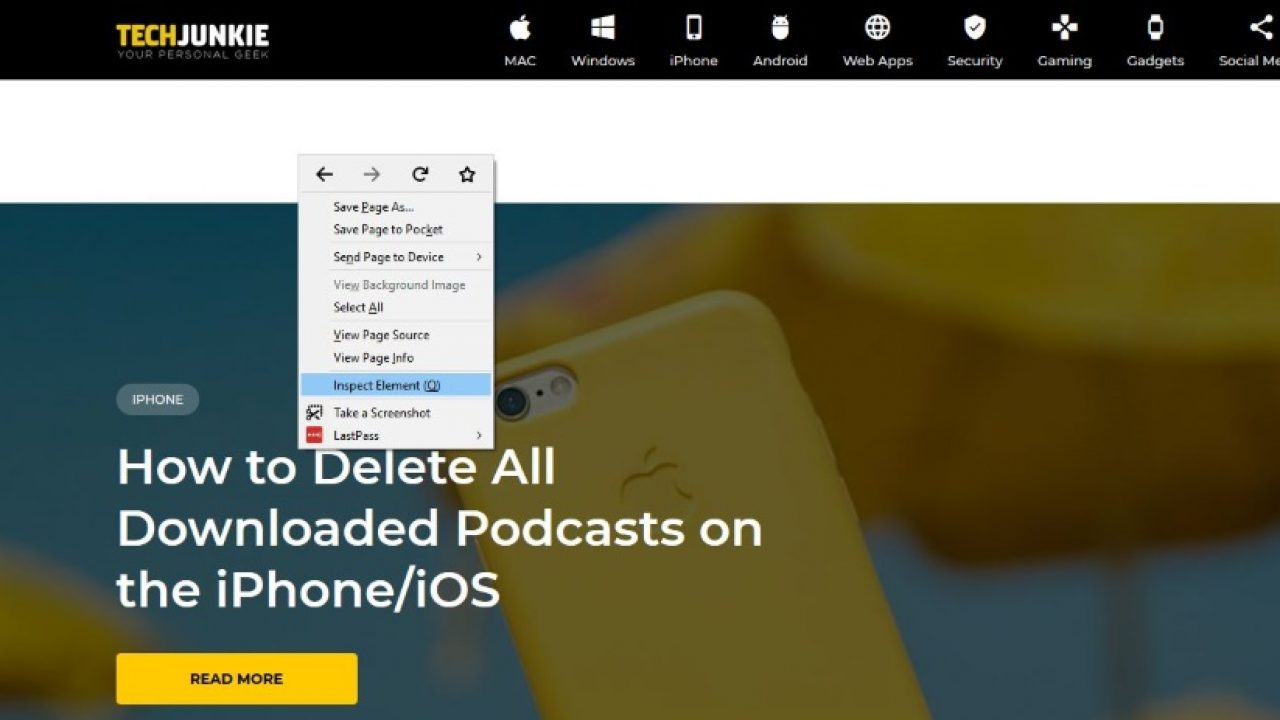
- Right click anywhere on the page and select Inspect.
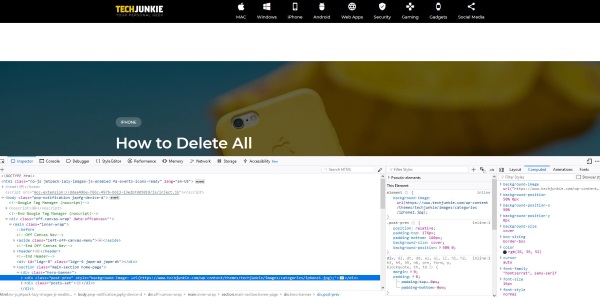
You should see your page divide into two with a new pane appearing at the bottom with some code in it. This code is the driving force of the page you selected. Different page elements are accessible from the tabs at the top of the lower tab. For example, we see Inspector, Console, Debugger, Style Editor and so on in Firefox.
If you run your cursor over the lines in the lower pane you will see different parts of the web page highlight. The line of code you’re on during the highlight is the code that influences that part of the page.
- If you want to play around with how the page looks, try Style Editor.
- If you want to play around with how the page works, try Console or Accessibility.
- If you want to quash bugs or solve a problem, use Console or Debugger
Performance is useful for onsite SEO but Memory, Network and Storage aren’t used that much.
Remember, you can mess around within Developer Tools as much as you like and it will not affect the site. Any changes are only made to how the page is displayed in your individual browser, you do not affect the website itself. Once you close the tool, all changes are lost.

Making changes to a page
Now you know you can change anything you like without affecting the actual website, let’s have a little fun. Find an element on the page that you would like to edit. You could change a font, a font color, background image or whatever you like. For this example, I’m going to change the font color of the banner headline.
- Right click the exact element you want to change and select Inspect.
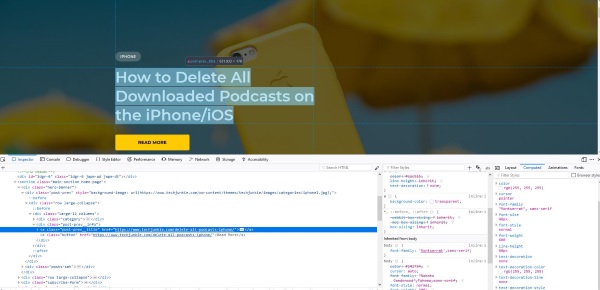
- Highlight the line with either ‘title’ or ‘H1’ so the text is highlighted in the top pane.
- Navigate to the left two panes and find font color.
- Change the value to something different or select the color dot to use a selector.
Your change will appear dynamically as you finish the change. You can change color, size, font, background and everything about the font. You cannot save the work but your changes will remain for that session.
You can change everything about the page which is ideal if you have an idea and want to quickly check it out before firing up all your development apps. All you have to do is remember what changes you made and where as you cannot save them here. You will need to take a screenshot or record the changes and replicate them within your developer tools to make it stick.
Editing a web page in your browser is a neat way to experiment or play around with pages. It’s also a good way to learn a little about web development without having to buy into expensive developer tools. Now you know how, go and have a play!