How To Use HTML5 To Play MP3 Files On Your Website
Dave does a podcast. I (Rich) do a podcast. Both are totally different from each other.
The way Dave does his streaming is via a Flash player, which is how the vast majority of podcasts work. You see the Flash player and then below that is a little MP3 download link for those that want to download the audio file itself to place on a phone or local playlist on your PC/laptop, etc.
On my end however I decided to take a jump towards a more modern web technology and give in-browser HTML5 MP3 players a go just to see if they were any good or even worked at all.
Now for those not aware, Internet Explorer 9 and 10, Mozilla Firefox and Google Chrome all have in-browser media players for playing certain types of media files. Originally they only supported the non-commercial formats (like OGG), but these days they do support MP3, and I’m assuming they also support MP4 but I haven’t tested that yet.
Do HTML5 players require you to download anything? No, because they’re already part of the browser programming itself. No add-ons/extensions are necessary to install.
On my most recent podcast I gave the in-browser player a go, and this is how it turned out:
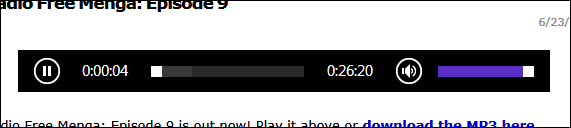
Internet Explorer 9 and 10

IE10’s player is definitely the nicest-looking of the bunch. Big, easy-read buttons and numbers and just an overall good look to it.
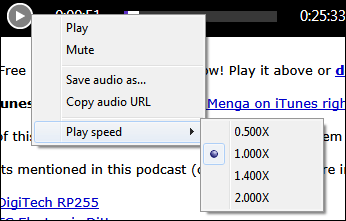
IE also scores bonus points for being able to adjust the speed with a right-click on the player:

Very cool.
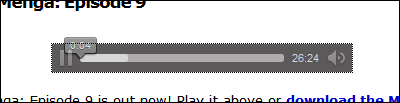
Mozilla Firefox

Fx’s player is the most boring of the bunch, but nonetheless functional.
When you right-click this one, don’t click “Hide Controls” because then the audio keeps playing and the player itself disappears, forcing you to reload the web page just to get it back.
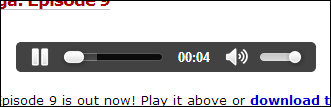
Google Chrome

Not quite as boring as Fx 21’s player is, and not as nice-looking as IE10’s player is, but it does have the advantage of having the easiest controls. Where to click-and-drag for sliders concerning audio position and volume position are easier to click, hold and drag compared to the other two players.
How can YOU use these web players on your web site?
By use of the <audio> HTML tag.
Complete instructions are here, but here’s the general way to go about it when coding your own web page.
First, your MP3 has to be uploaded, live and you must know the complete address to it, such as http://www.your.site/audio/your-audio-file.mp3.
Second, type out your code like this:
<audio src=”http://www.your.site/audio/your-audio-file.mp3″ controls>Sorry, your browser doesn’t support the audio tag, please update your browser</audio>
You have to include the “sorry your browser isn’t supported” notice for older mobile and web browsers such as IE8.
Third, publish your web page.
And that’s basically it.
Yes, you can use the code in free blogging sites like WordPress.com and Blogger.com if you like.
In a WordPress.com blog it’s easy because when composing a new blog article, you can hit the “Text” tab and insert your code that way:

Where can your store your MP3 podcast files?
The easiest way is to store them on the site itself, but if you can’t do that, you could use DropBox or any other cloud storage service as long as they allow direct-download.
Anyway, yes, the modern in-browser players do in fact work well. In all three browsers there were no issues at all as each streamed MP3 audio just like it was supposed to.
Of the three however I like IE10’s best because it has the best look and the best features.
















