How to Save a Webpage as a Single Image

 There are plenty of ways to capture the content of a website — saving an article as a PDF, or copying and pasting the article text, for example — but sometimes you want to capture the entire site, design and all, and traditional methods don’t do a great job of that. Sure, you could always take a screenshot of the site in your browser, but that gets messy if the site or page you’re trying to capture is taller than the vertical resolution of your display. A perfect solution to this problem would be a tool that automatically renders an entire website or webpage and then captures the full thing in a single image. Luckily, that tool exists.
There are plenty of ways to capture the content of a website — saving an article as a PDF, or copying and pasting the article text, for example — but sometimes you want to capture the entire site, design and all, and traditional methods don’t do a great job of that. Sure, you could always take a screenshot of the site in your browser, but that gets messy if the site or page you’re trying to capture is taller than the vertical resolution of your display. A perfect solution to this problem would be a tool that automatically renders an entire website or webpage and then captures the full thing in a single image. Luckily, that tool exists.
I’m talking about Web-Capture.net. Give this free online tool a website address and it will spit out the entire page rendered perfectly in the image format of your choice (JPEG, TIFF, BMP, PNG, PS, and even SVG).
I’ve been experimenting with Web-Capture.net for a few days and found that it’s a terrific resource for everything from archiving articles, to sharing format-heavy content, to capturing examples for design ideas. It’s fully cross-platform, simple to use, fast, and free.
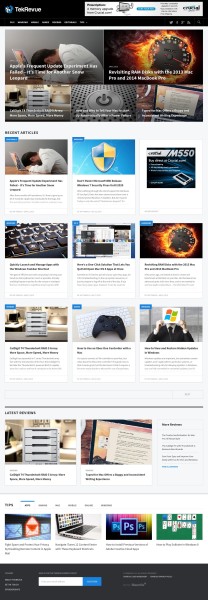
As an example of what a tool like this can provide, here’s a screenshot of the TekRevue homepage taken with Web-Capture.net. Compare that to what you get when you use Safari’s “Export to PDF” function and the results aren’t even close.
Using a tool like Web-Capture.net isn’t ideal if you’re primarily interested in just the words or individual images of a website; there are better ways to capture and archive those elements individually. But if you want the whole page, including its design and layout, you’ll want to give Web-Capture.net a try.

















4 thoughts on “How to Save a Webpage as a Single Image”
service replies with the downloaded web page (including images etc.). Then you can open it any time. Pretty cool, check it here: http://www.archia.net/