How To See A Live Preview Of Your Code With CodePen

One of the many frustrating things about web development is not having an easy way to share your projects with others. In many cases, you’ll have to host your project on a web server or send over all the corresponding files to someone who wants to see what you’ve created. But thanks to a neat online tool called CodePen, you don’t have to worry about any of that anymore.
CodePen.io
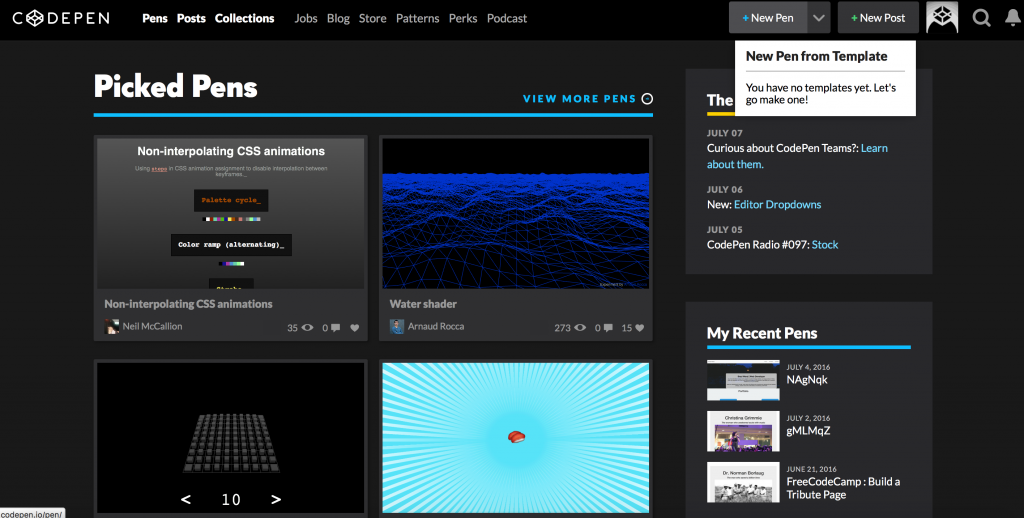
CodePen is a free tool that will let you host your projects online without ever having to pay a dime. To get started, head over to CodePen.io and create a free account.
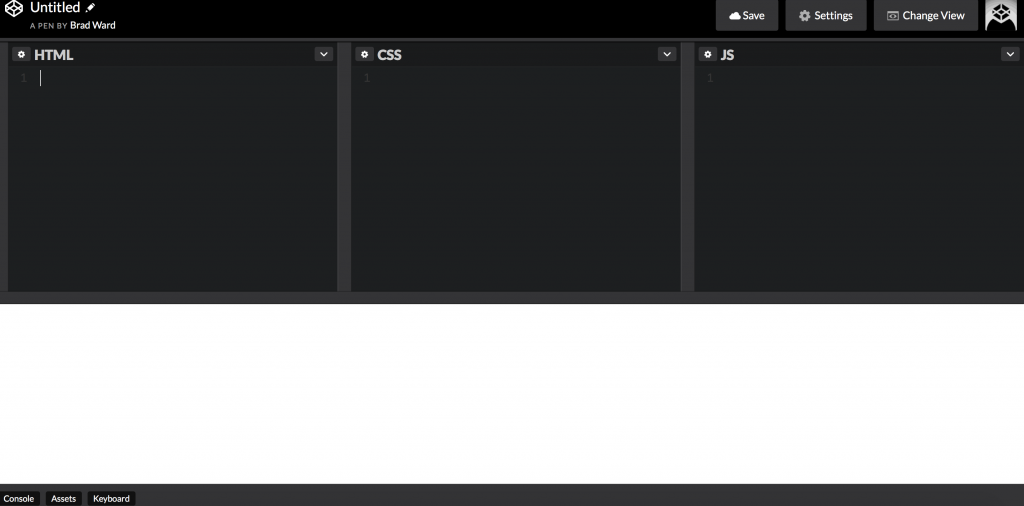
Once you’ve done that, you can create a “Pen” by clicking the “New Pen” button at the top right corner of the screen.
After that, you’ll be able to add any HTML, CSS, and JavaScript to their corresponding boxes. Once you start adding in some code, you’ll get to see a live preview of what you’re creating. You can title your first Pen in the top left corner. After you click on your first “Save,” you’ll be able to simply share the URL of the page with friends, family, and coworkers so that they can see what you’re working on.
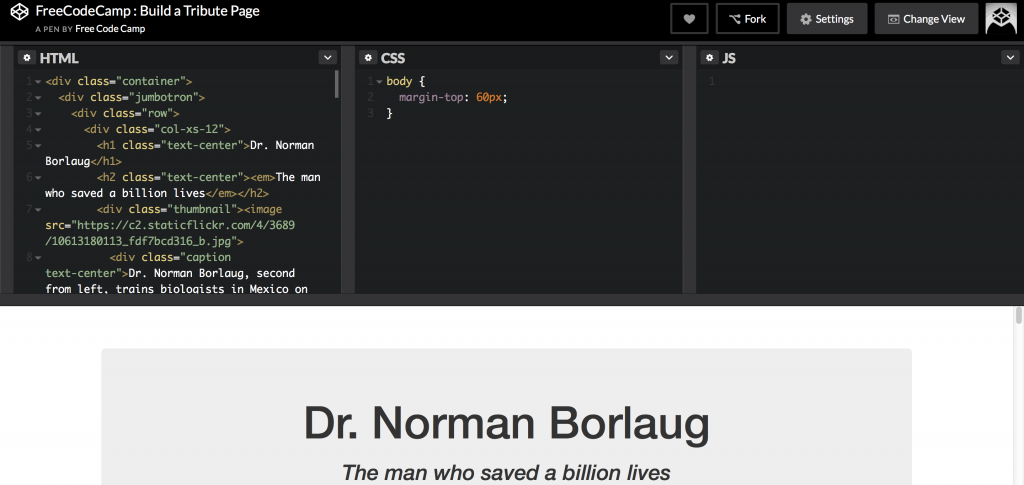
This is how your Pen will look with some code in it (courtesy of a Free Code Camp project called Tribute Page):
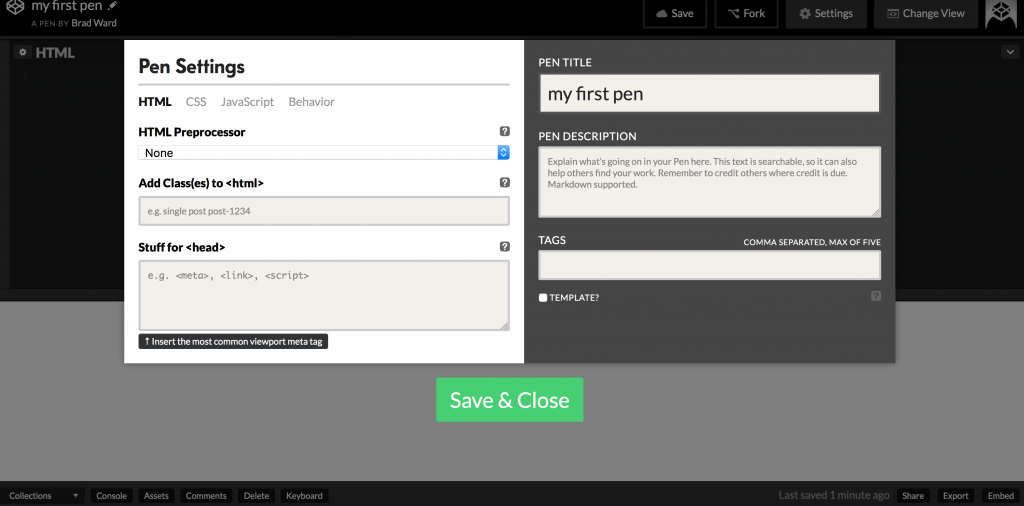
When creating your own Pen, you’ll want to go through the Settings before getting started. When you click on the “New Pen” button, you should see a Pen template ready for you to start entering some code. In the top right corner will be a “Settings” button. Click on that (you should see the below screen).
Here you’ll be able to go through the HTML, CSS, and JavaScript tabs to add in certain information. In the HTML tab, you’ll be able to add meta information, things that should go in the <head> tab, and so on. Under CSS, you’ll be able to add CSS Preprocessors like LESS and Sass. Not only that, but you can add in external CSS like Bootstrap and Foundation. Under the JavaScript tab, you can add in a JavaScript Preprocessor like Babel or CoffeeScript. Additionally, you can add in external JavaScript frameworks like Angular, React, Lodash, D3, and so on.
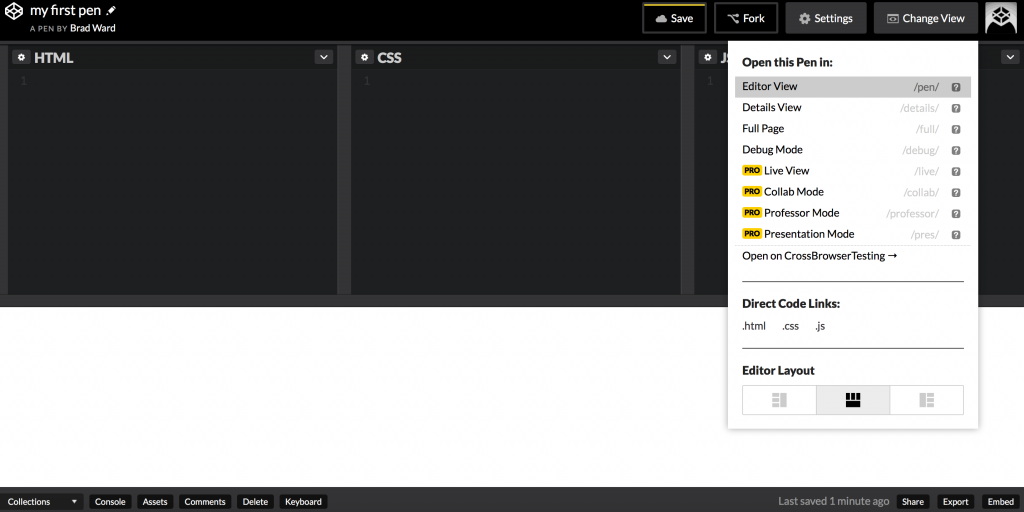
Finally, CodePen will allow you to change the “View” you’re looking at. The default view is Editor View, allowing you to enter in your code and get a small preview in the console below. But, there are other options as well, with a particularly handy one being “Full Page” view, where you’ll get to see a project as if it was live on a website. There are a handful of other Views available to switch to, it’s worth playing around with!
CodePen really is a neat tool, and we’ve only touched the surface of its usefulness. It’s worth heading on over to CodePen.io and using it to work on a few projects, and then, if you feel like it, share with your friends or coworkers.
What do you think of CodePen? Have you used a similar tool? Let us know in the comments section below!